Nous sommes tous amenés à faire des schémas dans des rapports et présentations.
Par manque de temps nous utilisons l’éditeur de dessin présent dans le logiciel de traitement de texte ou de présentation, mettant les nerfs à rude épreuve.
Cela vaut donc le coup de maîtriser directement un logiciel de dessin, demandant un petit temps de prise en main, mais faisant gagner un temps considérable par la suite.
Par ailleurs tant qu’à s’investir dans ce genre de logiciels, mieux vaut déterminer le bon.
D’autres solutions existent par rapport à celles d’Inkscape que je vais présenter :
Inkscape est un logiciel de dessin vectoriel. Autrement dit l’image est sauvegardée non pas sous forme d’un tableau de pixels, mais comme une description xml (position, dimension d’un carré, etc..)
Avantages :
Inconvénients :
Penser à décocher l’option Fichier –> Préférences d’Inkscape : Transformation : Redimensionner l’épaisseur du contour.
Sinon la largeur des lignes varie quand on modifie une figure (et c’est énervant)
Quelques tutoriels :
Inkscape : Aide –> Didactiels
Travailler intelligemment
On arrive tous assez rapidemment à tracer des formes et des lignes.
Il est important toutefois d’approfondir certains points pour gagner du temps :
Raccourcis importants :
REMARQUE : Il existe de nombreuses bibliothèques proposant des dessins en .svg.
Veiller à respecter les droits d’image éventuels.
Taper dans google : [image recherchée] .svg
On peut également importer une image (.png / .jpg), et éventuellement la vectoriser (Chemin : vectoriser le bitmap)
Créer et éditer des objets Texte (F8)
Cliquer sur la figure à l’emplacement souhaité
Taper le texte, modifier la mise en forme
Créer un Rectangle
Objet –> Descendre à l’arrière plan
Sélectionner le texte et le rectangle :
Il peut être intéressant de récupérer un schéma dans une documentation pour y ajouter des éléments ou simplement des couleurs.
Fichier –> importer
sélectionner le document pdf et la page désirée.
Tout est alors groupé ; sélectionner l’ensemble et appuyer plusieurs fois sur dégrouper.
Effacer les éléments inutiles de la page et redimensionner la page en ajustant à la sélection (ctrl+shift+d)
On peut alors modifier le dessin en y ajoutant par exemple des couleurs
La fonction rogner n’apparait pas directement ; néanmoins cela est bien sûr possible:
| Fichier --> Importer (.png/.jpg) |
|
Dessiner un carré sur la zone à sélectionner |
|
Sélectionner le carré + l'image : Objet --> Découpe : Définir |
|
Créer des rectangles + texte
Grouper chaque élément rectancle + texte
Aligner et Distribuer
| Créer des Connecteurs |
|
Résultat : Le connecteur bouge avec une case |
|
Télécharger Tex Text :
https://pav.iki.fi/software/textext/
Extraire le .tar.gz dans ~/.config/inkscape/extensions/
Pour Ecrire facilement des formules latex en ligne :
www.codecogs.com/latex/eqneditor.php
Penser à enregistrer les formules latex dans un fichier texte.
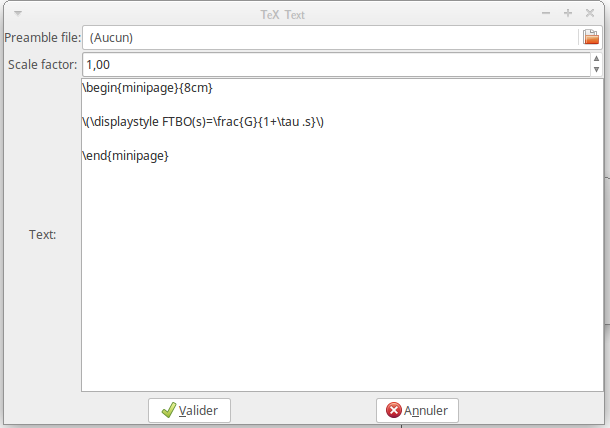
Inkscape : Extensions –> Tex Text
Dans la partie Text:

Résultat :
Pour modifier :
Object -> Transformer -> Matrice
Texte –> Glyphes
Sous-ensemble : Grec et Copte
Les caractères spéciaux disponibles dépendent de la police utilisée
Pour le grec la police ‘Latin Modern’ est pas mal
Placer une zone de texte sur le dessin
Sélectionner le caractère désiré –> Ajouter
Pour améliorer la compréhension d’un schéma il peut être avantageux de faire appraitre/disparaitre au clic les différents éléments. Extensions –> Jessyink : Installation / Mise à jour
Placer également des numéros pour les ordre d’apparition et de disparition. (très utile pour un schéma plus complexe)
Sauvegarder cette version du schéma sous un autre nom
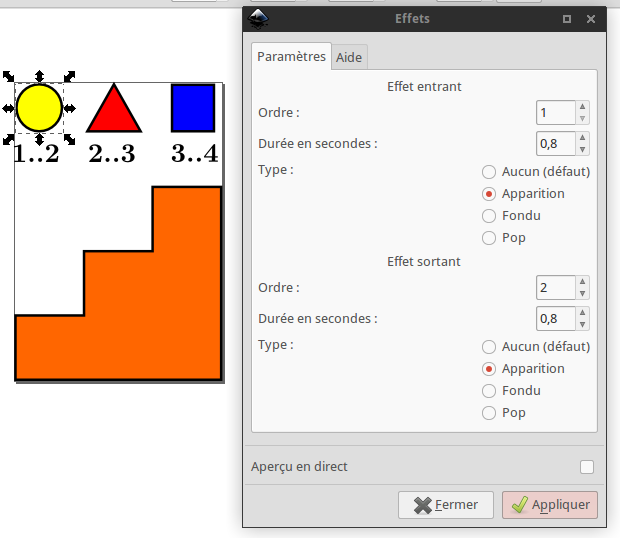
Extensions –> Jessyink –> Effets Sélectionner alors la forme sur laquelle on veut appliquer un effet d’apparition et/ou de disparition.

Appliquer cela sur les autres formes (la fenêtre effets peut rester ouverte)
Penser à utiliser Objet –> Aligner et Distribuer au besoin
Effacer les numéros, tester avec le naviagateur web
Cliquer sur la figure ci-dessous :
Prezi est un éditeur de diaporama permettant de “se promener” sur une figure.
Sans abuser de ce genre de présentations, ce procédé peut être interressant pour focaliser l’attention sur différentes parties d’une figure complexe.
L’inconvénient de Prezi est qu’il est en ligne exclusivement et plutôt fermé.
De toutes façons il est possible de faire exactement la même chose avec Inkscape et l’extension Jessyink.
Avec Inkscape-Jessyink, un slide == Calque (Layer)
Propriétés du Document (Maj+Ctrl+D) –>
Création du masque des Slides
Calques (Maj+Ctrl+L) : Renommer le calque : master
Extensions –> Jessyink : Diapositive maîtresse : master
Ajouter du Texte : Titre
Sélectionner Titre –> Extensions –> Jessyink : Textes Automatiques : Titre de la diapositive
Ajouter du Texte : N°
Sélectionner Titre –> Extensions –> Jessyink : Textes Automatiques : Numéro de diapositive
Ajouter des slides
Calques –> Ajouter un calque (+)
Le nom du calque correspondra au titre automatiquement.
Vérifier dans l’explorateur web : REM : F11 pour affichage plein écran.
Créer la figure
Placer des rectangles sur les zones à focaliser (les mettre en arrière plan).
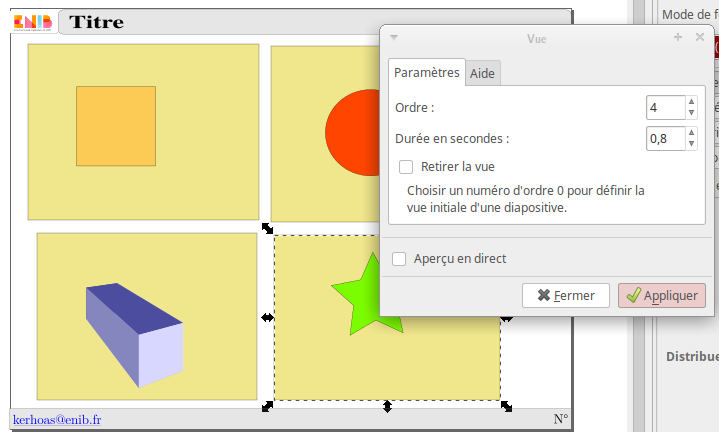
Sélectionner chaque rectangle et faire Extensions –> Jessyink –> Vue
Appliquer un ordre de focalisation pour chaque rectangle

Cliquer sur la figure ci dessous: // Testé avec Firefox, chrome semble avoir quelques problèmes //
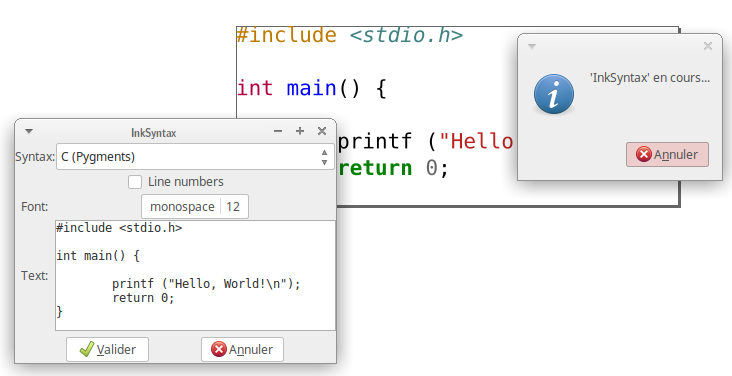
Télécharger InkSyntax :
http://emilien.tlapale.com/code/inksyntax
Extraitre le contenu du répertoire inksyntax dans ~/.config/inkscape/extensions
Dans le fichier inksyntax.py, ajouter :
import gi
gi.require_version(‘Gtk’, ‘3.0’)
Inkscape : Extensions –> Texte –> InkSyntax